앱 서비스를 하나 선택해, 해당 앱에서 태스크(유저가 서비스에서 수행하길 원하는 과제)를 1가지를 선정합니다. 해당 태스크가 사용자의 어떤 문제를 해결하는지 정의하고 이에 대한 User Story를 작성해 봅니다.
제가 선택한 앱은 종종 사용하고 있는
스타벅스의 사이렌오더입니다.
User Story란 한 문장으로
어떠한 사용자가 어떤 목적을 위해 무엇을 원할 지를 표현하는 것입니다.
저는 스타벅스 사이렌오더 앱에서 제공하는 여러 서비스 중
'나만의 메뉴' 기능의 User Story를 아래와 같이 정의하였습니다.
스타벅스에서 제공하는 기존 메뉴에 자주 별도의 옵션을 추가하거나 변경해서 주문하는 사용자는
주문 시 상세 옵션 변경의 번거로움과 시간 낭비를 줄이기 위해
자신이 원하는 상세 옵션만으로 구성된 음료 메뉴가 스타벅스 메뉴판에 추가되길 원한다.
실제로 모든 고객이 원하는 수많은 메뉴를
전부 스타벅스의 메뉴판에 추가하는 것은 불가능합니다.
따라서 스타벅스는 사이렌오더 앱을 이용하여
해당 문제를 '나만의 메뉴' 서비스를 통해 해결하였습니다.
User Story를 해결하기 위한 핵심 기능과 Flow를 파악하고, 화면 흐름을 종이에 간단히 그려 봅니다.(Lo-Fi)

해당 이미지는 사용자가 '나만의 메뉴' 서비스를 이용하면서
겪을 수 있는 User Flow 간단한 Low-fidelity prototype으로 표현한 것입니다.
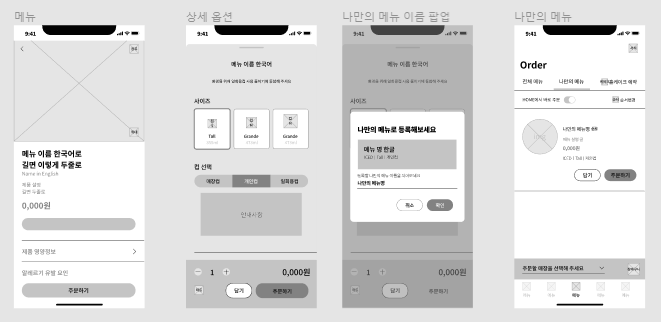
Figma를 통해 위에서 구성한 화면의 Wireframe을 디자인합니다


위에서 그림으로 그린 것을 토대로 제작한 mid-fi prototype입니다.
달라진 점은 상세 옵션 화면에서 나만의 메뉴로 이동하기 전
나만의 메뉴를 설정할 때 이름을 변경할 수 있는 팝업창이 뜨는 화면을 추가한 것입니다.
Mid-Fi로 작성했다면, 디스크립션을 추가해서 스토리보드로 작성하면 더 좋습니다.







해당 스토리보드는 사용자가 '나만의 메뉴' 서비스를 이용할 때 경험할 기능만으로 설명한 스토리보드로
주문할 매장 선택이나, 홈 화면의 알람 기능, 홀케이크 예약 등
다른 기능을 설명하지 않았습니다.
'Daily JennPM' 카테고리의 다른 글
| [W5D2] 카카오톡 이모티콘 스토어를 AARRR 분석 세팅해 보기 - 코드스테이츠 PMB 11기 (0) | 2022.04.12 |
|---|---|
| [W5D1] 클럽하우스의 그로스 해킹을 알아보자 - 코드스테이츠 PMB 11기 (0) | 2022.04.11 |
| [W4D3] 브런치의 UX를 개선해보자 - PMB 코드스테이츠 11기 (0) | 2022.04.06 |
| [W4D2] 10가지 심리학 법칙으로 분석한 FLO - 코드스테이츠 PMB 11기 (0) | 2022.04.05 |
| [W4D1] '브런치'의 UX를 분석해보자 - 코드스테이츠 PMB 11기 (0) | 2022.04.04 |



