10일 전인 W6D1에서 말했듯이
오늘 W7D4는 지난 과제를 복사하여 코멘트를 추가하는 방식으로 작성하여
약 2주 동안 개발에 관하여 스스로가 얼마나 성장했는지
회고를 통해 확인하는 과제가 주어졌습니다.
아래는 W6D1을 회색 글씨로 가져왔으며
파란색 볼드체를 이용하여 오늘 과제의 코멘트를 추가하겠습니다.
선택한 프로덕트에서 유저가 할 수 있는 행동에 대한
Flow Chart를 간단하게 만들어 봅시다.
제가 오늘 선정한 프로덕트는 미리캔버스입니다.

학부생 시절 발표 자료를 만들다가 우연히 알게 된 미리캔버스는
빠르고 간단하게 디자인 작업을 끝내기 위해서 제공하는 템플릿을 이용한 적도 있고
어도비 일러스트레이터와 포토샵을 사용할 때
핀터레스트에서 레퍼런스를 참고하는 것과 같이 미리캔버스를 활용한 적이 있습니다.
쉽게 작업할 수 있는 환경과 템플릿을 제공하기 때문에
빠른 디자인 작업에 매우 유용한 서비스입니다.
2019년 11월에 오픈한 이 서비스는
2년도 안되어 2021년 9월에 380만 명의 가입자를 기록하였고
최근 2022년 1월 기준 가입자는 500만 명과 MAU 110만 명을 돌파하였습니다.
미리캔버스는 별도의 어플리케이션을 제공하지 않고 있으며
협업툴인 Figma와 같이 사이트를 통해서 접근 가능합니다.

쉽고 빠르게 작업할 수 있는 미리캔버스에서
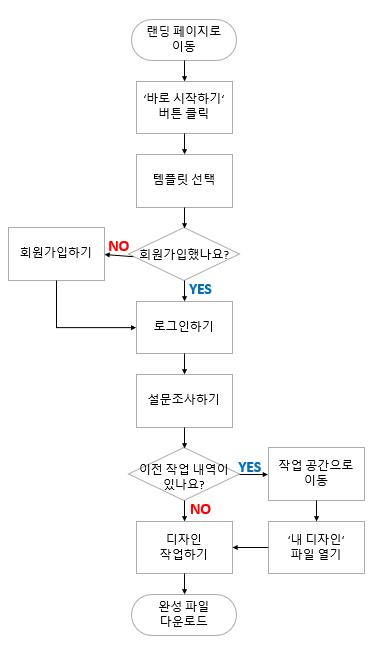
사용자가 할 수 있는 행동에 대한 Flow Chart를 제작해보았습니다.

미리캔버스의 경우, 디자인 작업을 시작하기 위해 회원가입과 로그인이 필수는 아닙니다.
하지만 작업 공간을 확인하고 파일을 업로드하는 등의 추가적인 기능을 사용하기 원한다면
회원가입의 과정을 거쳐야 합니다.
Flow Chart를 새로 만들어보았습니다.

기존에 작성했던 Flow Chart를 기반으로
세부 사항과 선택 사항을 추가하여 작성하였습니다.
사용자의 회원가입 유무에 따라
선택하는 과정을 추가하였으며
이전 작업 내역 유무에 따라
기존 파일을 불러오느냐 마느냐의 선택 과정을 포함시켰습니다.
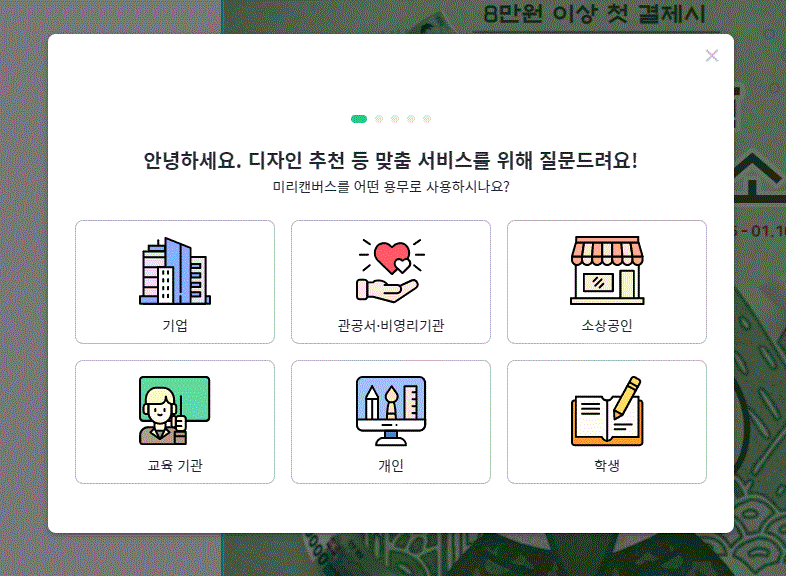
회원가입이 완료된 사용자에게는 간단한 설문조사가 진행됩니다.

미리캔버스가 제공하는 작업환경에서 디자인 작업을 마친 사용자는
우측 상단의 다운로드 버튼을 통해 완성된 작품을 파일 형식으로 다운로드할 수 있습니다.
프로덕트의 UI, 클라이언트, 서버, DB가
각각 어떻게 보이고 작동할지 예상하여 적어 봅시다.

모바일을 통해 미리캔버스에 들어가 보았습니다.
PC와 태블릿에서 볼 수 있는 페이지와 동일하게
흰색은 메인 컬러로, 초록색을 포인트 컬러로 가져가고 있는 것으로 보입니다.
배너 역시 전반적으로 통일성 있게 깔끔하게 디자인되었습니다.

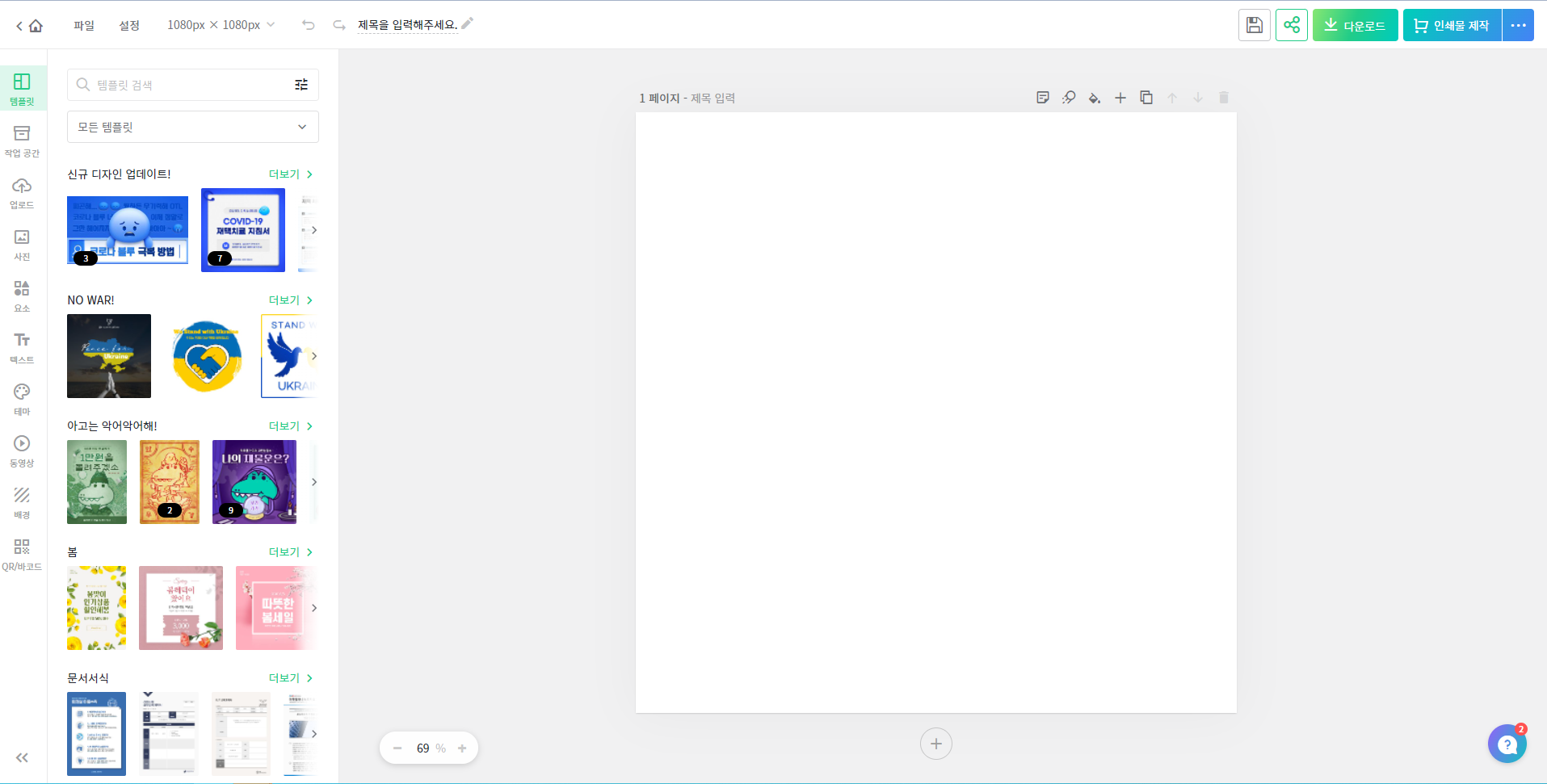
PC를 통해 들어간 미리 캔버스의 작업 환경은 다음과 같습니다.
디자인 툴을 다룬 적이 없는 사용자도 쉽게 사용할 수 있게 하기 위해
아이콘 위에 마우스 오버하면 해당 아이콘의 기능이 뜹니다.
확실히 10일 전에는 UI, 클라이언트, 서버, DB 중
UI가 가장 익숙했던 개념이기 때문에
이 부분에 집중하여 과제를 작성했던 것 같습니다.
오히려 너무 UI 부분에만 치우치지 않기 위해
나름 분량 조절을 하였던 기억이 납니다.
미리캔버스의 클라이언트, 서버를 예상하기 전에
해당 개념에 대한 이미지를 가져와보았습니다.

사용자는 디자인 작업을 진행하는 과정에서
미리캔버스가 제공하는 템플릿을 클릭해 자신의 작업환경에 불러올 것입니다.
즉, 사용자가 원하는 템플릿을 클릭함으로써
클라이언트는 템플릿 파일을 요청할 것입니다.
서버는 자신에게 저장되어 있는 템플릿 파일을 클라이언트에게 전송합니다.
여기서 서버는 템플릿에 포함된 이미지뿐만 아니라
필요한 컬러, 폰트, 필터 효과, 심지어 디자인 템플릿에 따른 관련 키워드까지 제공합니다.
해당 키워드에 맞춰 클라이언트가 또 다른 비슷한 요소를 요청한다면
서버는 또다시 요청에 맞춰 정보를 전송할 것입니다.
미리캔버스의 DB는 어떤 것이 있을까요?
미리캔버스에 회원가입을 완료할 경우 앞서 보신 설문조사가 진행됩니다.
해당 설문의 답변에 따라 고객을 분류하고 맞춤 콘텐츠를 제공하려고 하지 않을까 싶습니다.
이외에도 회원 코드에 따라 사용자가 미리캔버스에 접속한 기종 (모바일, PC, 태블릿),
서비스 사용 용도 (프레젠테이션, 유튜브 썸네일, 상세페이지, 카드 뉴스 등) 등
이후 서비스 재방문율을 높이고 이탈률을 낮출 전략을 짜기 위해 필요한
모든 데이터를 수집하고 있을 것이라 생각합니다.
W6D1 과제를 작성할 때는 클라이언트, 서버, DB의 개념만 얼핏 알았을 뿐
정확히 뭐가 뭔지는 헷갈리는 수준이었습니다.

미리캔버스 랜딩페이지로 들어가
화면 우측 상단을 보면 5초 회원가입 버튼이 있습니다.
해당 버튼을 클릭하면 위 이미지와 같은 팝업창이 뜹니다.
팝업창의 하단을 보면 '소셜 계정으로 간편하게 가입하세요!' 라는 문구와 함께
여러 소설 미디어의 아이콘이 있는 것을 확인할 수 있습니다.
이 부분을 보니 어제 (W7D3) 카카오 Open API에 대해 과제한 것이 생각이 났습니다.
카카오의 경우, 카카오 개발자 홈페이지에서 카카오싱크 API를 제공하고 있으며
이는 네이버와 구글도 마찬가지입니다.

카카오싱크 API의 경우,
간편가입을 통해 강화된 카카오 로그인 기능을 제공하며
이미 가입한 회원에게는 자동 로그인 서비스를 지원하고 있습니다.
팝업창에서 로그인을 클릭해보니 마찬가지로 간단 로그인 기능이 뜹니다.
그중 카카오 로그인을 클릭하자 아래와 같이 익숙한 팝업창을 볼 수 있습니다.

이 화면... 코드스테이츠 유어클래스 로그인 화면이나 티스토리 로그인 화면,
이외에도 흔히 볼 수 있는 카카오톡 로그인 화면입니다.
어제 QnA 세션에서 API를 사용할 경우
API가 제공하는 화면 자체의 UI는 크게 변경하지 못한다고
PM님이 말씀해주신 것이 생각났습니다.
그래서 유어클래스나 미리캔버스나 똑같은 디자인의 창이 뜬다고 생각됩니다.
이번에는 미리캔버스의 랜딩페이지에서
사용자가 사용할 수 있는 템플릿을 고를 수 있는 서비스 화면으로 이동해보았습니다.
PC가 아닌 모바일에서는 화면이 어떻게 구성되는지 궁금하여
크롬에서 개발자 도구를 열어
웹이 아닌 모바일 화면에서 보이는 미리캔버스를 확인해보았습니다.
아래는 보시다시피 iPhone 12 Pro로 화면을 설정하여
볼 수 있는 미리캔버스 페이지입니다.

템플릿을 타입 별로 보기 버튼을 누르자
이렇게 한참 동안 로딩이 되는 것을 보았습니다.
화면에 나오는 회색 칸은 템플릿 예시 이미지가 업로드되어야 하는 칸입니다.
하지만 현재 이 페이지에서는 템플릿 예시 이미지가 아직 뜨지 않은 채로 있으며
그 외 다른 UI 요소들을 이미 화면에 업로드 완료되어 있는 것을 확인할 수 있습니다.
이에 대하여 저는 회색 네모 칸에 떠야 하는 템플릿 예시 이미지는
서버에서 가져와야 하지만 시간이 걸려 사용자에게 보이지 않는 채로 로딩 중인 것이며
그 외 나머지 UI적 요소들은 클라이언트 쪽에서 이미 가지고 있기 때문에
화면에서 별도의 로딩 화면 없이 잘 보이는 것이 아닐까 생각이 되었습니다.
한 화면에서 요소별로 클라이언트와 서버에서 제공하는 것이
나눠지는 이유는 너무 많은 데이터가 한꺼번에 서버 측에 요청되어
서버가 터지는 것을 방지하기 위해서라고 합니다.
미리캔버스의 경우를 정리하자면,
클라이언트가 '나 템플릿 볼래. 템플릿 이미지 좀 줘'라고 요청을 하였고
서버는 이에 대하여 '어 잠시만 DB에서 지금 템플릿 이미지 찾아서 보내줄게' 라고 응답을 하였다고 할 수 있습니다.
또한, 미리캔버스의 데이터베이스에는 관련 템플릿 예시 이미지가 있으며
이는 API를 통해 JSON 형식으로 클라이언트 측에 전달될 것입니다.
'Daily JennPM' 카테고리의 다른 글
| [W8D2] 스크럼 가이드를 살펴보자 - 코드스테이츠 PMB 11기 (0) | 2022.05.03 |
|---|---|
| [W8D1] 카카오톡 멀티 프로필의 유저스토리와 백로그 작성해보기 - 코드스테이츠 PMB 11기 (0) | 2022.05.02 |
| [W7D3] 카카오의 Open API 살펴보기 - 코드스테이츠 PMB 11기 (0) | 2022.04.27 |
| [W7D2] 하이브리드 앱 / 네이티브 앱 / 모바일 웹 / 웹 앱 비교하기 - 코드스테이츠 PMB 11기 (0) | 2022.04.26 |
| [W7D1] 카카오.com의 Html, CSS, JavaScript - 코드스테이츠 PMB 11기 (0) | 2022.04.25 |



